beryl 0.2.0
mercredi 21 mars 2007La dernière mise à jour stable (ou presque) de beryl est arrivée.
Elle règle le problème du cube blanc de l’ancienne version, vous pouvez donc enfin faire l’upgrade sans crainte.
sudo apt-get upgrade 'beryl*'
A noté qu’un gestionnaire de fenetre 3D devrait être inclue dans la prochaine release d’Ubuntu 7.04 Feisty Fawn (qui sort en avril 2007 logique). Apparement, c’est Compiz qui devrait être intégré, pluggable et plus stable, mais plus difficilement installable à se qui se dit. M’enfin tant qu’ils ne voudront pas inclure de drivers proprio par défaut, il ne tournera jamais avec l’installation de base.
En parlant ça fait 4 heures que je rouille sur le pc et je viens de m’apercevoir que béryl n’a pas encore planté. D’habitude, avec opera dans un coin, firefox sur youtube dans l’autre, et une video de LCI en plein écran d’une face, il ne durait pas longtemps. Efficace cette mise à jour 😀



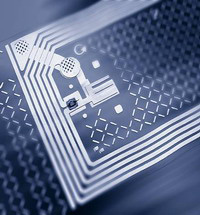
 Pour ceux qui ne connaisse pas encore, les Radio Frequency IDentification sont des systèmes de puce éléctronique et d’antenne qui permette l’envoie et la reception de signaux sans alimentation.
Pour ceux qui ne connaisse pas encore, les Radio Frequency IDentification sont des systèmes de puce éléctronique et d’antenne qui permette l’envoie et la reception de signaux sans alimentation. Petit résumé pour ceux qui n’ont pas suivi l’affaire : Stefan Esser, fondateur de la PHP Security Response Team, a démissionner de son poste il y a plus d’un moi. Il estime que les failles de php ne sont pas correctement traitées dans l’ordre d’importance par l’équipe. Il a subi des critiques provenant de l’équipe du PHP Group qui lui repprochait de trop diffusé les failles découvertes. Donc depuis la mi-fevrier environ, il s’écarte de cette équipe qu’il trouve obsolète, pour montrer indépendamment à quel point il existe des failles dans PHP.
Petit résumé pour ceux qui n’ont pas suivi l’affaire : Stefan Esser, fondateur de la PHP Security Response Team, a démissionner de son poste il y a plus d’un moi. Il estime que les failles de php ne sont pas correctement traitées dans l’ordre d’importance par l’équipe. Il a subi des critiques provenant de l’équipe du PHP Group qui lui repprochait de trop diffusé les failles découvertes. Donc depuis la mi-fevrier environ, il s’écarte de cette équipe qu’il trouve obsolète, pour montrer indépendamment à quel point il existe des failles dans PHP.
